Hover Info Popup with CSS
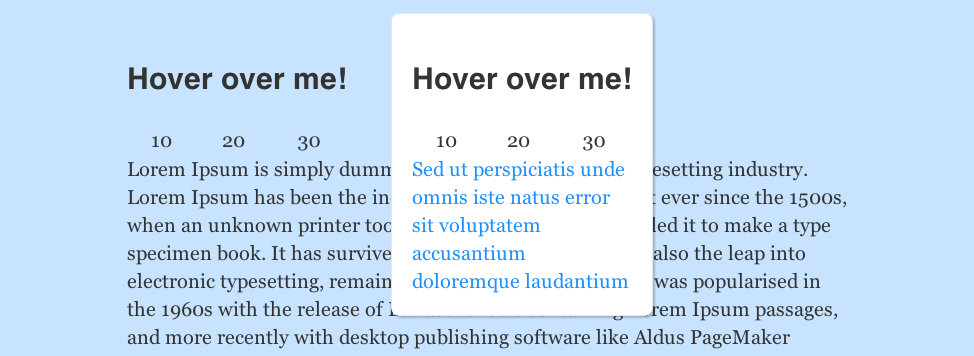
Last week I got a task to add hover info on some of our pages, like this:

At first I was intended to use jQuery hovercard but seems like it supposed to work only for one line (one word) hovering. So I decided to make it with pure css, and here's what I came up with:
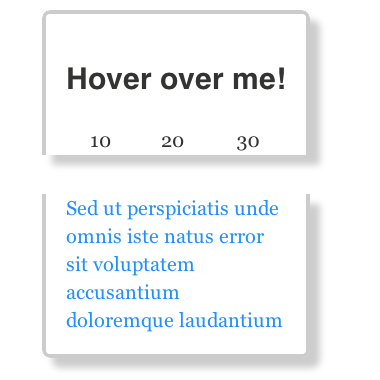
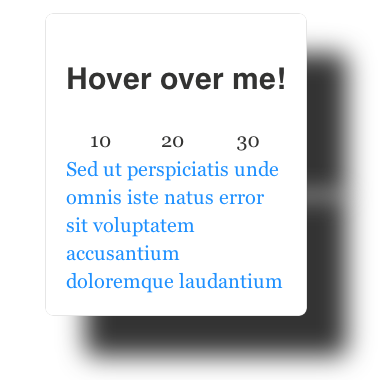
It's two divs with same rules for padding, border, shadow etc (left picture) and that's why there're some side effects. For example if you set big blur radius for box shadow (right picture):
 |  |
But it works alright in simplest cases, although it worth to apply a transition here someday.
If you need to show info only on hovering part of visible text, you will have to adjust css a bit and use javascript to toggle some class name, for example:
$('.hover-info').on('mouseenter mouseleave', 'h3', function(e) {
$(e.delegateTarget).toggleClass('hover', 'mouseenter' == e.type);
});Have fun!